Szablon prototypu o niskiej wierności
Przekształć koncepcje projektowe na wysokim poziomie w testowalne artefakty.
O szablonie prototypu o niskiej wierności
Możesz użyć prototypu o niskiej wierności, aby stworzyć wczesną wizję swojego produktu lub usługi. Używanie szablonu do tworzenia tego prototypu upraszcza proces.
Czym jest szablon prototypu o niskiej wierności?
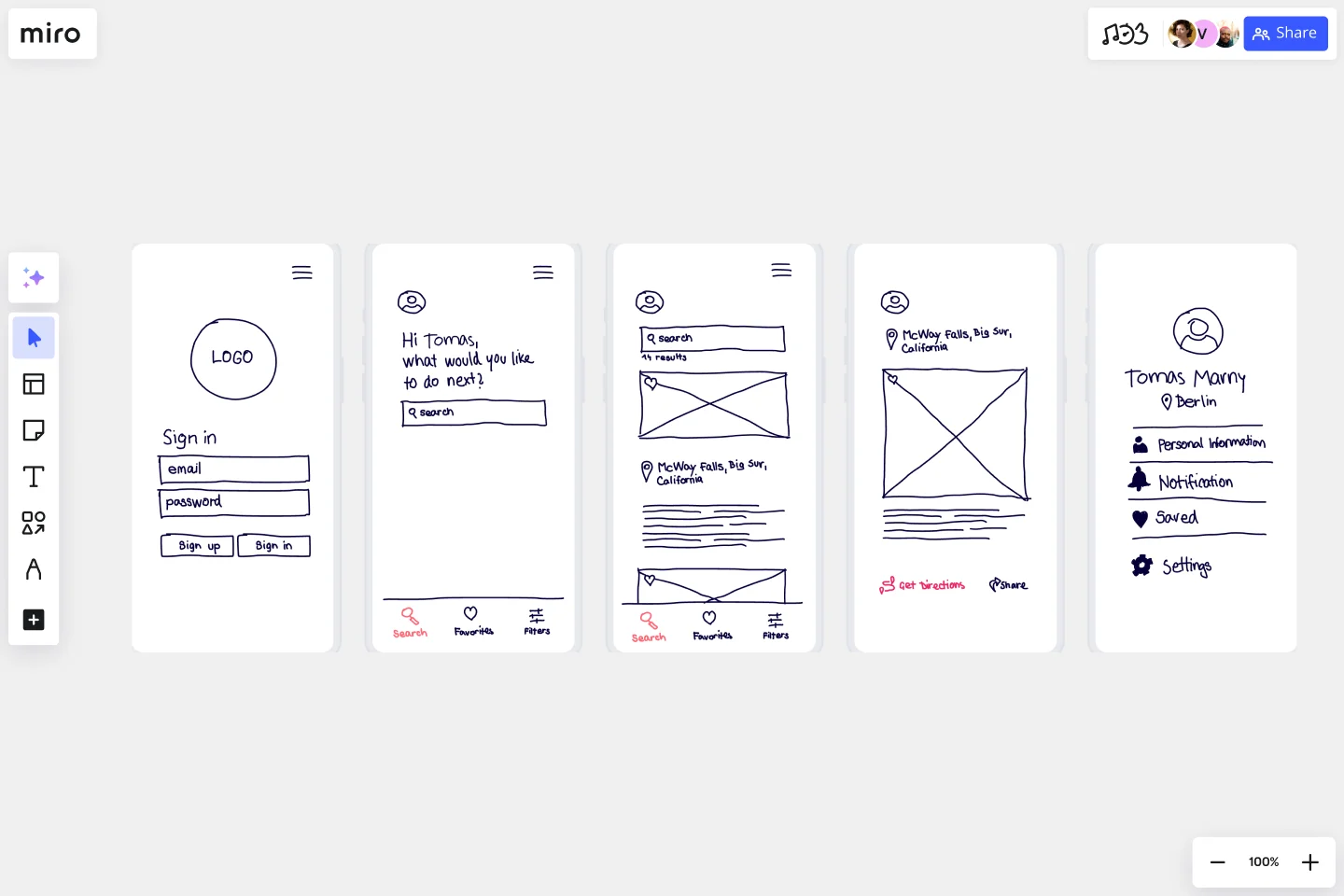
Nasz szablon prototypu o niskiej wierności pomaga zespołom badać funkcjonalność ich produktu lub usługi. Szablon koncentruje się na szkicowaniu i mapowaniu treści, menu oraz przepływów użytkowników, aby wpłynąć na przyszłe projekty. Umożliwia zarówno projektantom, jak i osobom spoza tej branży uczestnictwo w procesie projektowania i ideacji.
Zamiast tworzyć połączone, interaktywne ekrany, nasz szablon prototypu o niskiej wierności koncentruje się na obserwacjach dotyczących potrzeb użytkowników, wizji projektanta oraz zgodności z celami stakeholderów.
Szukasz szablonu wireframe, który można wykorzystać jako plan projektu dla stron internetowych lub ekranów aplikacji? Zerknij na nasz wireframe o niskiej wierności.
Czym jest prototyp o niskiej wierności?
Prototyp o niskiej wierności to praktyczna i wczesna wizja Twojego produktu lub usługi. Te proste prototypy mają wspólnych tylko kilka funkcji z finalnym produktem. Na przykład, załóżmy, że projektujesz aplikację. Prototyp o niskiej wierności zapewni zarys, gdzie co się znajdzie i jak będzie funkcjonować dla użytkowników. Szczegóły i proces rozwoju produktu pojawiają się później. Z tego powodu prototypy o niskiej wierności najlepiej nadają się do testowania szerokich koncepcji i walidacji pomysłów.
Prototypy o niskiej wierności są również statyczne i zazwyczaj prezentowane jako pojedyncze układy ekranów. Każdy ekran wygląda jak szkic lub wireframe, z prostymi czarno-białymi ilustracjami. Zamiast skomplikowanych szczegółów każda ramka jest wypełniona treściami zastępczymi lub etykietami, w zależności od tego, co jest dostępne.
Jak stworzyć prototyp o niskiej wierności
Tworzenie własnych prototypów o niskiej wierności jest łatwe z Miro. To doskonała plansza do tworzenia i udostępniania prototypów współpracownikom i stakeholderom. Zacznij od wybrania naszego szablonu prototypu o niskiej wierności, a następnie wykonaj poniższe kroki, aby stworzyć własny.
1. Określ swoje cele. Najpierw musisz określić, jakie są Twoje cele i zamierzenia. Na przykład Twoim celem może być zidentyfikowanie podstawowych funkcji swojego produktu. Na karteczce możesz wypisać dwie lub trzy podstawowe funkcjonalności, które planujesz uwzględnić w prototypie o niskiej wierności. Pomoże Ci to pamiętać o swoich celach w miarę postępów. Możesz użyć naszego szablonu karteczek, aby Ci w tym pomóc.
2. Zdefiniuj swoją metodę na podstawie użytkownika i zasobów. Poziom szczegółowości, jaki zawrzesz w prototypie niskiej wierności, będzie zależał od odpowiedzi na trzy pytania:
Jaki typ użytkownika będzie mieć styczność z tym prototypem?
Jak mogą dostarczyć przydatny feedback?
Jakie narzędzia i zasoby są dostępne dla Ciebie?
Gdy zrozumiesz swoje zasoby, kim są Twoi użytkownicy i jak będziesz pozyskiwać feedback, możesz zacząć tworzyć swój prototyp.
3. Utwórz swój prototyp. Użyj szablonu Miro, aby stworzyć swój prototyp. Jest łatwy w użyciu i możesz go dostosować do swoich potrzeb. Jeśli pracujesz w Adobe XD, możesz także użyć wtyczki Adobe XD, aby dodać swoje artboardy do Miro i współpracować z zespołem przez cały proces projektowania.
4. Wykonaj swój prototyp. Wybrałeś szablon — teraz czas ożywić swój prototyp. Na tym etapie nie martw się zbytnio o formę czy funkcję. Trzymaj się sedna swojego pomysłu i tego, co chcesz przetestować z użytkownikiem.
5. Przetestuj swój prototyp. Czas przetestować swój prototyp. Zacznij od pomocy użytkownikom w zrozumieniu celu swojego projektu prototypu i zadawaj dociekliwe pytania. Możesz również przygotować krótki ekran powitalny lub przewodnik do przeczytania obok szkieletów prototypu dla użytkowników. Możesz zebrać ogólne opinie i zanotować ich reakcje, świadomość, punkty przewagi konkurencyjnej oraz zamiar użycia.
6. Ucz się z fazy testowania prototypu i powtarzaj. Zbierz opinie użytkowników i znajdź wspólne cechy w ich spostrzeżeniach. Te obserwacje można zbudować na diagram podobieństwa, aby dostrzec wzorce lub podobieństwa. Możesz powtórzyć fazę testowania z użytkownikami w razie potrzeby. Po uwzględnieniu opinii użytkowników w prototypach o niskiej wierności, możesz przejść do tworzenia prototypu o wysokiej wierności.
Kiedy powinienem używać prototypu o niskiej wierności?
Tworzenie prototypów o niskiej wierności staje się coraz bardziej popularne z powodu wzrostu znaczenia myślenia projektowego oraz metodologii lean start-up. Obejmuje to wczesną walidację oraz rozwiązania minimalnego opłacalnego produktu, nad którymi zespoły dokonują iteracji. Nie wspominając o wzroście współpracy i elastyczności podejścia w projektowaniu zorientowanym na użytkownika.
Ale kiedy dokładnie powinieneś używać prototypu o niskiej wierności?
Prototypy o niskiej wierności są najbardziej przydatne, gdy trzeba przetestować każdy element wizualny projektu. Od przepływów pracy i ścieżek konwersji po rozmieszczenie elementów wizualnych i zaangażowanie na stronie internetowej, prototyp o niskiej wierności pomoże Ci rozłożyć złożone procesy, aby łatwiej je przetestować.
Managerowie produktu i projektanci UX mogą używać prototypów o niskiej wierności, gdy potrzebują:
Wprowadź zmiany w projekcie. Łatwiej jest wprowadzać zmiany podczas testowania produktu o niskiej wierności niż na późniejszych etapach procesu projektowania.
Uzyskaj szczerą opinię. Prototypy o niskiej wierności zachęcają użytkowników do udzielania szczerej i wartościowej opinii opartej na funkcjonalności, a nie na wyglądzie.
Ustal oczekiwania. Używaj prototypów o niskiej wierności, aby ustalić realistyczne oczekiwania z stakeholderami. Szkice są podstawowe w swoim designie, dlatego stakeholderzy wiedzą, że raczej nie zostaną wdrożone następnego dnia.
Czego można się nauczyć z prototypu o niskiej wierności?
Prototyp o niskiej wierności jest przydatny we wczesnych etapach procesu projektowania. To bardzo ogólny poziom, dający zespołom UX i projektowym szansę na skupienie się na kluczowych funkcjach bez rozpraszania się innymi cechami. To ważny krok do podjęcia przed zagłębieniem się w szczegóły z prototypami hi-fi.
Oto, czego się nauczysz, tworząc prototyp o niskiej wierności:
Zobacz, jak działają Twoje funkcje. Sprawdź i przetestuj funkcjonalność, zanim skupisz się na stronie wizualnej i dodatkowych funkcjach.
Lepiej zrozumieć złożone projekty. Skup się na podstawach doświadczenia użytkownika bez zbyt wielu rozproszeń. Jest uproszczony, abyś mógł skoncentrować całą swoją uwagę na podstawowych funkcjach.
Zidentyfikuj obszary do poprawy. Łatwo wizualizuj projekty na wysokim poziomie w prosty sposób, aby lepiej zrozumieć, jak działają i jakie ulepszenia możesz wprowadzić przed dalszym rozwojem.
Odkryj więcej przykładów wireframe'ów aplikacji mobilnych, aby stworzyć wireframe dla swojego kolejnego wielkiego projektu.
Skorzystaj z tego szablonu już teraz.
Szablon szkieletu aplikacji
Zastosowania:
Projektowanie UX, Szkielety wireframe
Chcesz zacząć budować aplikację? Nie musisz wyobrażać sobie, jak będzie ona funkcjonować i jak użytkownicy będą z nią wchodzić w interakcje – wykorzystaj do tego szkielet wireframe. Tworzenie szkieletów to technika projektowania podstawowego układu poszczególnych ekranów. Tworząc wireframe na wczesnym etapie procesu lepiej zaprojektujesz funkcję każdego ekranu i zdobędziesz poparcie stakeholderów – a wszystko to jeszcze przed dodaniem elementów wizualnych i treści, co pozwoli Ci zaoszczędzić czas i pieniądze. A projektując z perspektywy podróży użytkownika, zbudujesz bardziej atrakcyjne i udane doświadczenia.
Szablon Online do Szkicowania
Zastosowania:
Projektowanie UX, Desk Research, Design Thinking
Zanim ruszysz pełną parą z obiecującym pomysłem, spójrz na niego z perspektywy ogólnej — aby wiedzieć, jak działa i na ile dobrze spełnia Twoje cele. To właśnie robią szkice. Ten szablon daje Ci potężne narzędzie do zdalnej współpracy w początkowych etapach tworzenia prototypów, niezależnie od tego, czy szkicujesz strony internetowe i aplikacje mobilne, projektujesz logotypy, czy planujesz wydarzenia. Następnie możesz łatwo udostępnić swój szkic zespołowi i zapisać każdy etap swojego szkicu przed jego zmianą i rozbudowaniem.
Szablon szkieletu strony internetowej
Zastosowania:
Szkielety wireframe, Doświadczenie użytkownika
Wireframing to metoda projektowania witryny na poziomie strukturalnym. Wireframe to stylizowany szkielet witryny prezentujący elementy interfejsu na każdej stronie. Korzystaj z tego szablonu, aby prowadzić iteracje witryny szybko i tanio. Możesz udostępnić wireframe klientom lub członkom zespołu i współpracować ze stakeholderami. Szkielety pozwalają zespołom uzyskać poparcie stakeholderów bez inwestowania zbyt dużej ilości czasu lub zasobów. Pomagają one zapewnić, że struktura i przepływ Twojej witryny będą spełniać potrzeby i oczekiwania użytkowników.